MJML
MJML is a markup language designed to reduce the pain of coding a responsive email. It makes responsive-email easy, intuitive and fast.
Parcel integrates MJML, so you can quickly and easily create responsive emails.
Appending .mjml to an email's filename will make it an MJML email. You can also use the MJML Transformer to the same effect.
If you create a new email ending with .mjml, the editor will auto populate an MJML starter email to help get you started.

Ending tags are an MJMl feature that let you use regular HTML content inside an MJML block. When typing between ending tags, autocomplete, emmet expansion, mouseover text, etc, switch from MJML to HTML.
Any component created with the .mjml file extension will be an MJML component. Components in the editor (all mentions of components on this page) are Parcel components and should not be confused with MJML components.
Use MJML components the same way you'd use regular components in HTML.
You can also use regular HTML components within MJML ending tags.
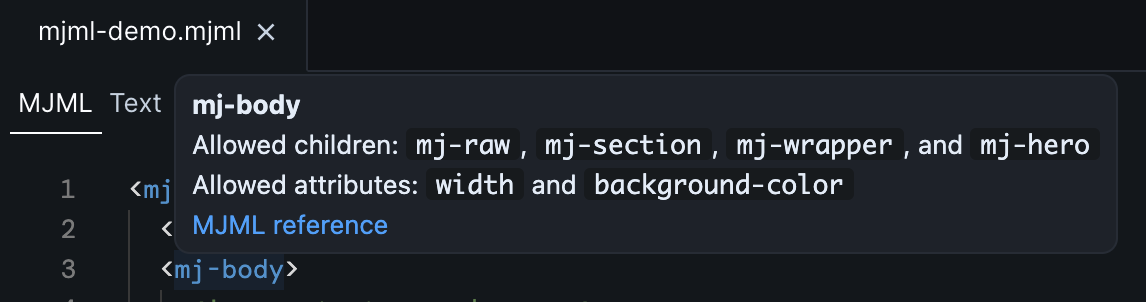
Mouse over any tag to learn more about how it can be used.

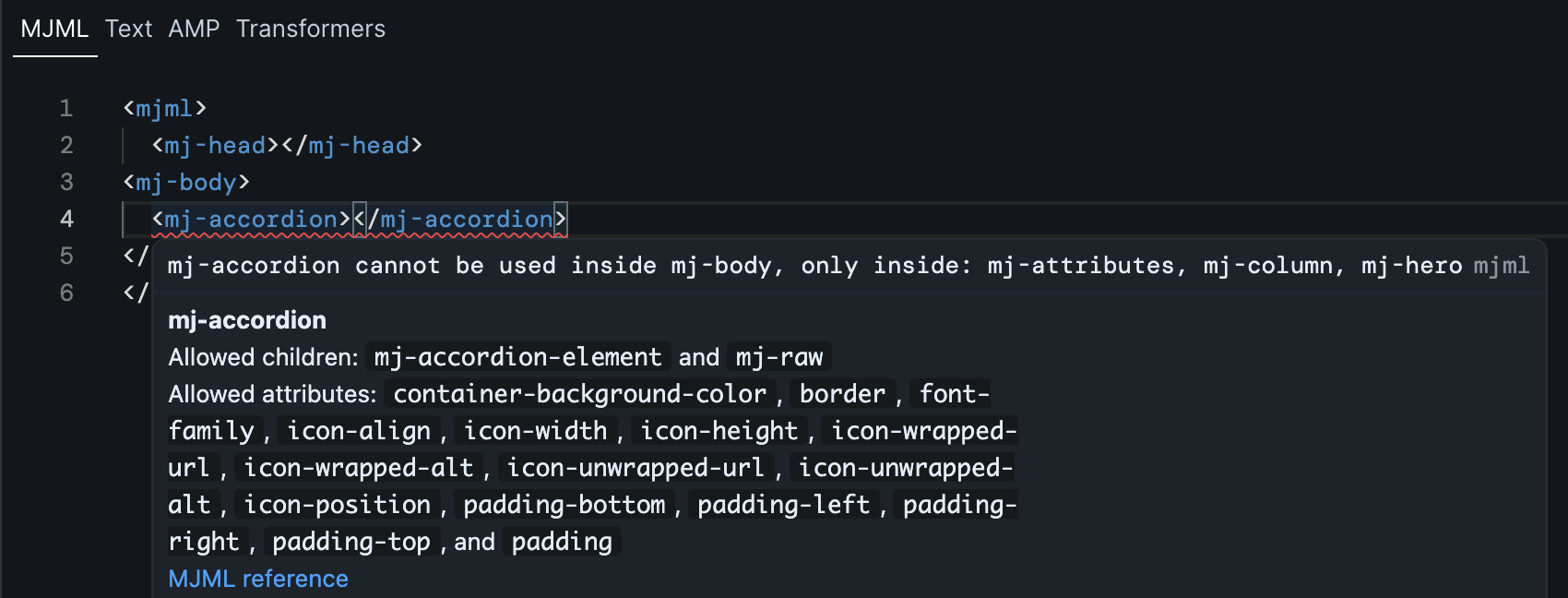
The editor will offer validation as you type. Invalid syntax is highlighted with a red underline. The hover text explains the issue. Click on MJML reference to learn more.

As you type, the editor will suggest valid tags. Continue typing, or use the arrow keys to select the correct suggestion. Hit Tab to autofill the selected suggestion. Closing tabs are auto added.
You can use Emmet expansion to quickly create MJML structures.
All of the Parcel editor features that you know and love also work for MJML emails.
Format your MJML code with a single click.
Click Source to view the compiled code.
Use Inspect Element to easily find your MJML code that produces specific elements in the preview.
Use Focus Mode to keep the preview aligned with the code you're working on.