CSS Cleanup
Remove unused CSS and optimize your CSS selectors
When coding, it's best to write in a legible manner. Descriptive class names, comments, and maybe even extra classes you might want to use. When it comes time to send your email, all those best practices can add unnecessary weight to your email, which will hurt maintainability, cleanliness, and potentially push your email over Gmail's size limit.
The CSS Cleanup transformer helps remove and optimize your CSS, without needing to change how you code.
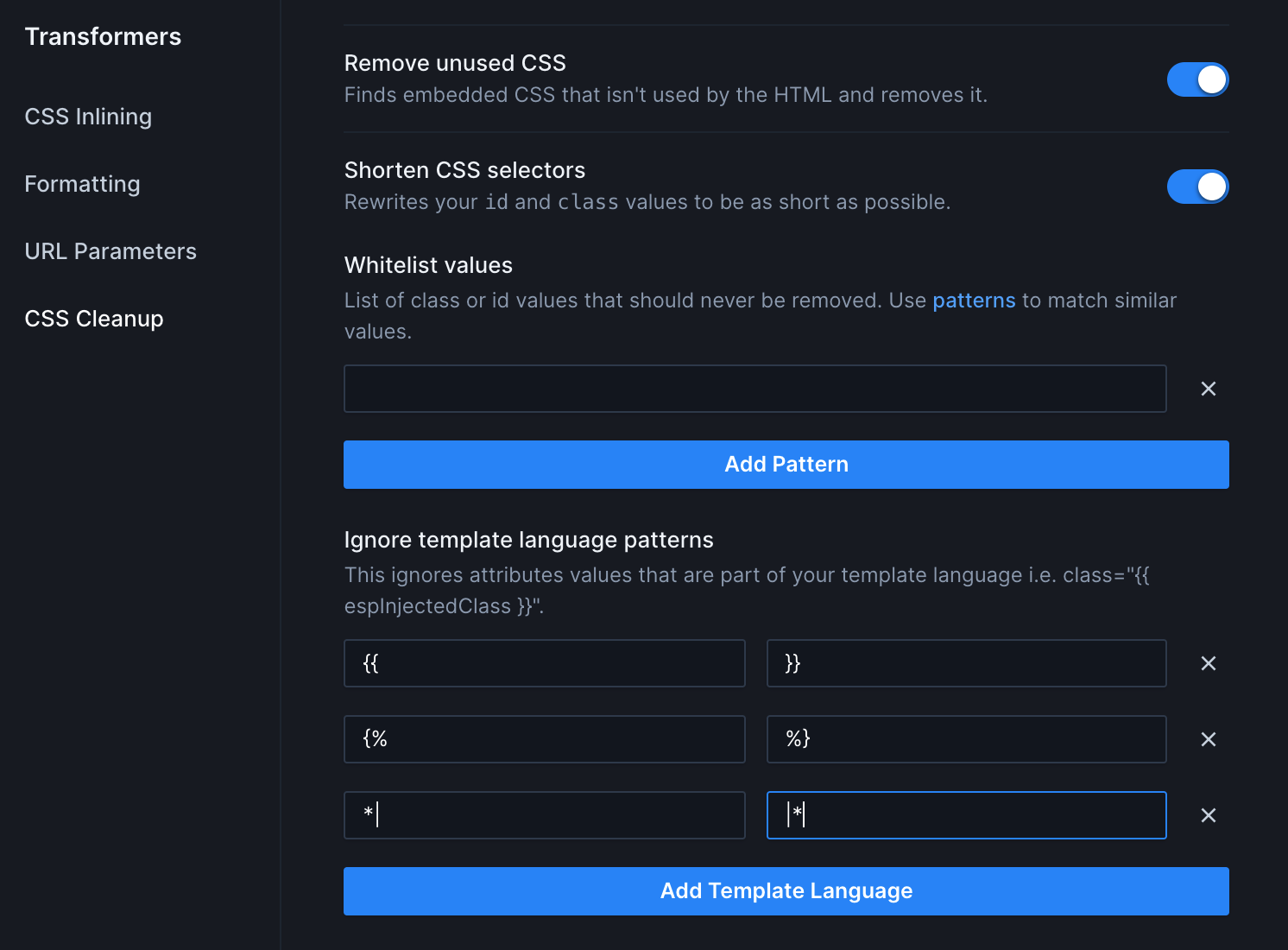
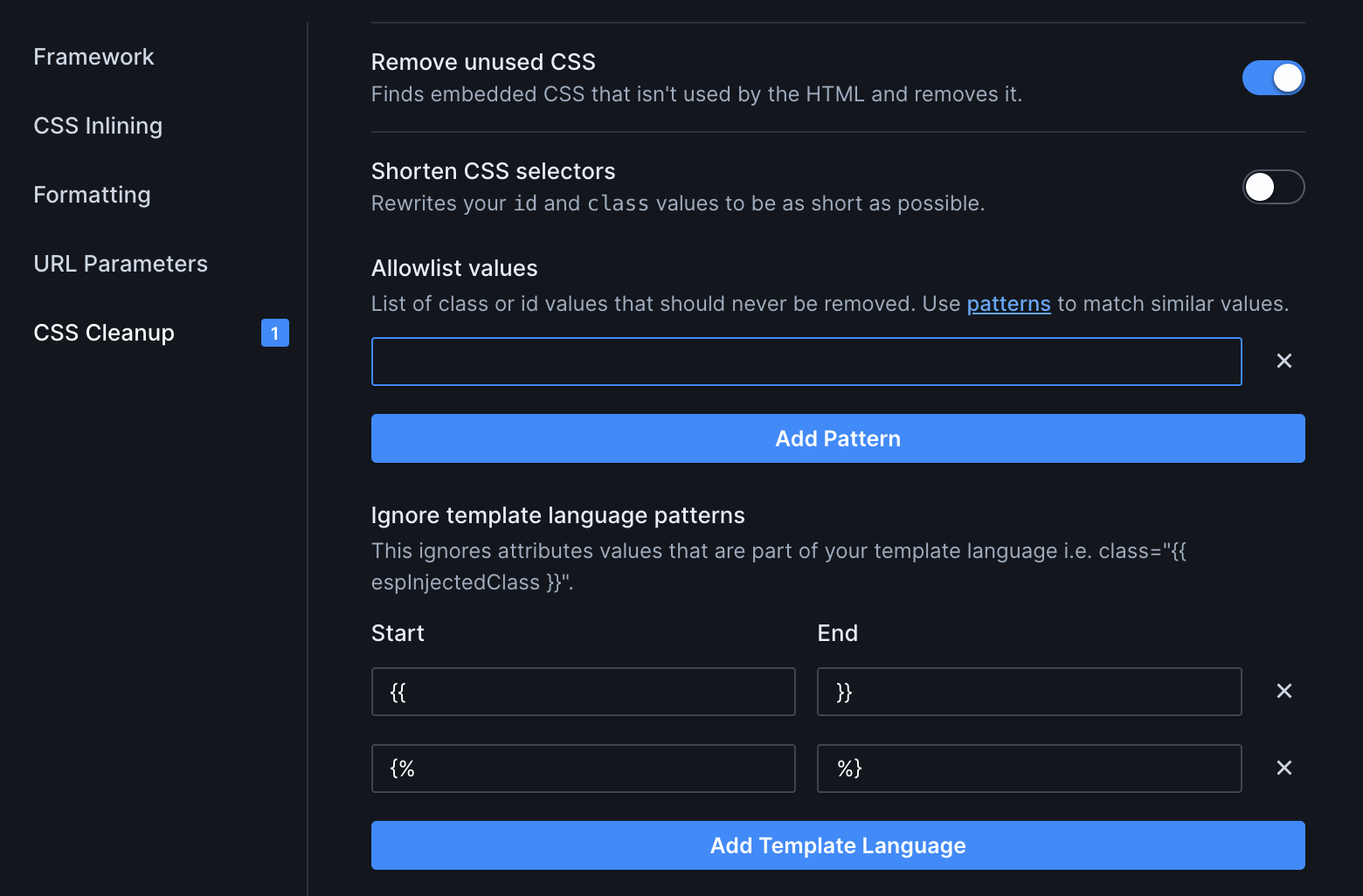
Whether it's for a snippet that isn't referenced in this particular email or something left over from an old template, you'll likely have some CSS that isn't used. The CSS Cleanup transformer finds embedded CSS classes or ids that aren't used by the HTML and removes them.
Note: this only affects selectors that contain at least one class or id. If the selector only has attributes and tags (i.e. a[x-apple-data-detectors]) it will not be affected.
In this code, the class i-never-get-used will be removed since no HTML tags use that particular class.
One of the clean up options rewrites your id and class values to be as short as possible. Continuing with the previous code block, the class i-am-used is pretty long - 9 characters. With this option enabled it will be shortened, in this case, to a single character (w). This helps keep your code as small as possible.
Sometimes you'll have classes and ids that should never be removed or renamed. A good example of this this fix for links in Outlook.
The name should never change since Outlook is the one who sets it, and it shouldn't be removed, because even though it doesn't appear in our code, Outlook will add it.
To ignore this class, add it to the Allowlist values list.

By default, Parcel will not remove or rename any classes mentioned in these reset files: Modern Email Resets and Old Email Resets.
If your code has template code within class names or ids, any words will be treated as part of the class, which might lead to them being incorrectly modified.
To tell Parcel to ignore attributes values that are part of your template language add it to the Ignore template language patterns list.