Guide to reviewing ESP code changes
We frequently hear complaints from marketers and developers that ESP’s change their email templates at send time. You could have a beautiful template, but something goes amiss due to added or in-lined code.
Using your Parcel import address and version control, let’s break down all the fun code changes your ESP makes at send-time!
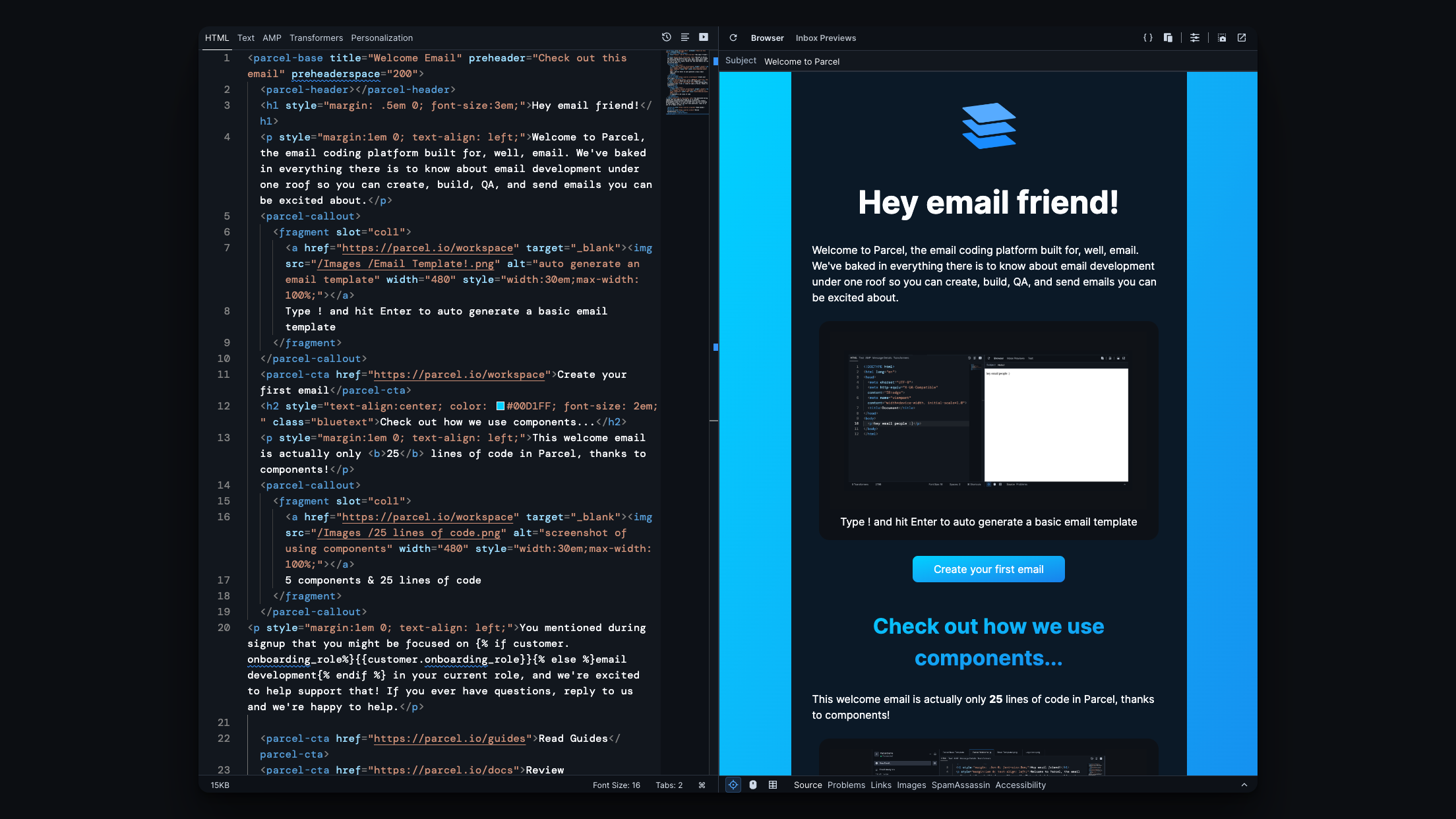
In this example, we’ll take the HTML of an email we created in Parcel and compare it with its post-send version from Mailchimp. This email passes all accessibility checks in the current form prior to importing it to Mailchimp.
Let’s get started.

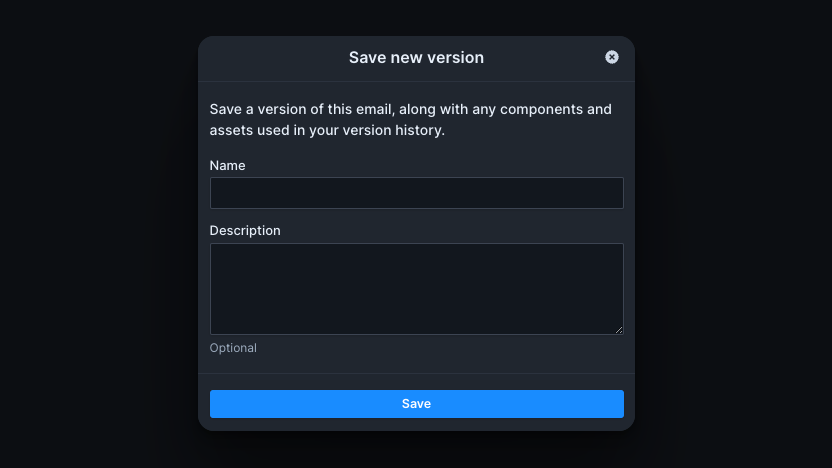
Save a version of the email when you are finished creating it. My email in it’s current form is built with components.

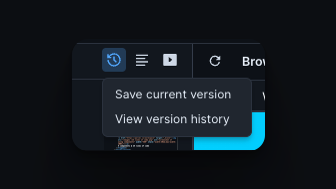
Since I want to compare the source code, to the code of the email that comes back from Mailchimp, I am going to copy the source code and save a second version of my email before exporting it to Mailchimp.
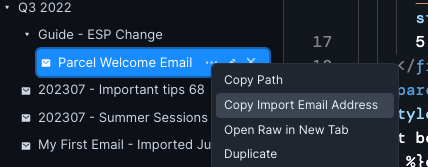
Hover over the email you want to track versions of and select “Copy Import Email Address.”

Add your import address as a subscriber in your ESP.
Similar to a seed list that individuals lean on for deliverability testing, I’ve created a contact profile in my ESP for my import-email address so that I can attach it as a recipient at the time of email send. Including this profile as a recipient will import the email directly into the file in Parcel.
At the same time, I can now export my email file from Parcel, into my ESP, and use the import-email address as my intended recipient to receive my email.
After you hit send, your email will automatically land back in Parcel, and you and re-save this as a new version, as well as view version history to start to compare the changes have been made.

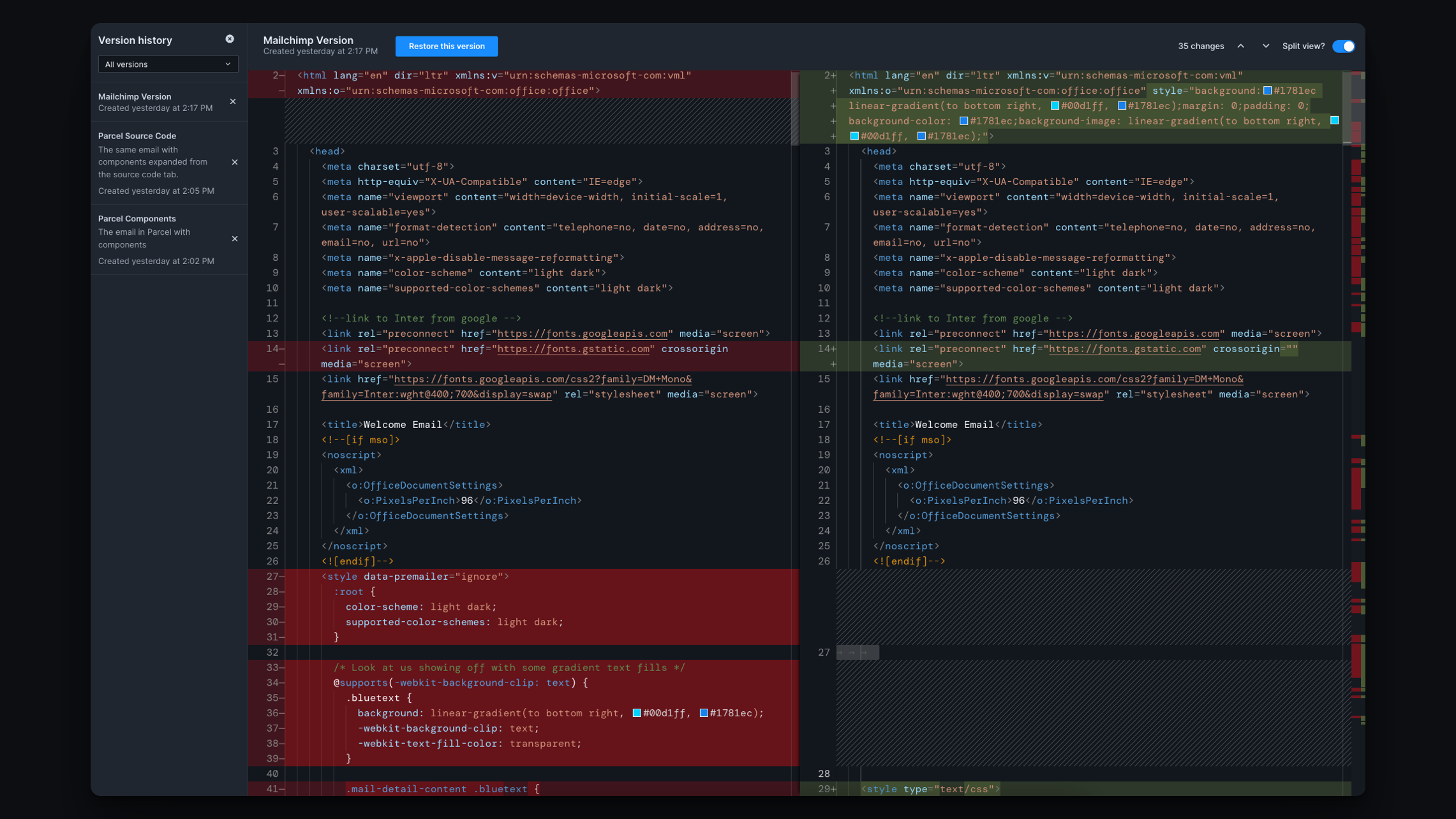
Comparing the two emails side by side, you’ll be able to review what changes your ESP has made to your email file.

Thankfully, this email is still passing all accessibility checks. However, the animation I had on my H1 has been removed. I’ve also noted that my <picture> tag was removed. Although these additives might not be supported in all email clients, it’s ultimately the ESP that impacted it’s potential rendering before it even landed in the inbox.
As this is an area of interest for Parcel, we are committed to exploring this topic further to understand how our email tools impact our creations. If you decide to try this out yourself and note any changes, Badsender has a repo on GitHub that others often contribute to, by adding to this resource helps bring awareness of these issues to both the tools and the creators working with them.
If you are interested in using your import email address consistently to review emails once they are sent from our ESP, we have another option. We’d recommend creating a folder and using the import email address of the folder to attach as a recipient on all your sends. From here, you can easily jump into all of your email files and run accessibility tests on them. Although you wouldn’t have the version control we outlined above, it’s a great way to check in on any post-send work, or create a repository of all your one-off emails.